ヘッドレス・コマース EC本体の機能に影響されることなくフロントエンドシステムを柔軟にカスタマイズ
- 中・大規模ECサイト構築
- ヘッドレス・コマース
- EC支援・サポート
ヘッドレス・コマースとは
ECサイトの「顔(ヘッド)」となるフロントエンドと、それを支えるバックエンドが切り離されて、それぞれが独立した形で構成されている状態、考え方をヘッドレス・コマースと総称します。
- ※補足
-
- フロントエンド:ECサイトの見た目やユーザーとの接点を指します。
- バックエンド:ECサイトの裏側のシステムで、決済、商品、在庫、配送などを指します。
ヘッドレス・コマースの
メリット
オムニチャネル(O2O)化の促進
オンライン、オフラインを問わず滑らかな接客を行っていくには、あらゆるチャネルのデータをリアルタイムに取得し、活用する必要があります。
従来のECシステムではリアルタイム性に欠けるのが難点でしたが、ヘッドレス構成と豊富なAPIを活用することで、よりリアルタイムのデータを取り扱うことができるようになります。
- 例)
- ECサイトにユーザーが来店したタイミングで直接基幹システムに問い合わせ、ECサイトに実店舗での最新の購入履歴を表示したり、店舗端末に情報を共有するといったことが可能になります。
新しい顧客体験の提供
イノベーションにより、今までになかったUIのWEBサービスをフロントに利用することも可能になるため、よりクリテイティブなコンテンツやデザインを体験できるようになります。
市場への投入スピードを短縮
ヘッドレス・コマースなら、新たなフロントエンド体験をすばやく立ち上げられるため、市場の新たなトレンドにスピーディに対応でき、コストのかかるバックエンド開発は最小限で済みます。
自社の開発リソースを有効活用
ECシステムをベンダーに外注している場合、開発ベンダーのリソースに依存してしまいますので、改修の費用や時間もかなりかかってしまいます。
ヘッドレス・コマースですと、フロントとバックエンドの機能を分けることができますので、UIを徹底的に改善しやすい体制を構築しやすくなります。
従来のECシステムとの違い
ヘッドレスシステムではEC本体機能に影響されることなくフロントシステムを柔軟に変更、カスタマイズができるため、市場に合わせた売り方や見せ方に素早く変更できます。
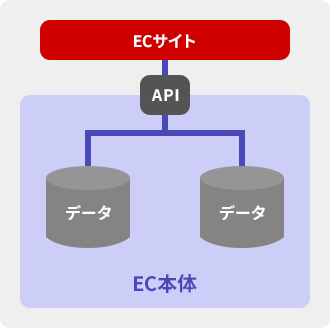
| ヘッドレスシステム | |
|---|---|
| 構造 |  |
| 構築 | フロントエンドとバックエンドが分離されているため、UIの変更にEC本体の改修は不要。時間とコストの削減が可能。 |
| 開発 | フロントエンドとバックエンドが分離されているため、開発ベンダーに依存しない体制が可能。自社エンジニアを活用しつつ、開発ベンダーに依頼することも可能。 |
| CMS | CMSに制限はないため、よりブランドイメージに近いECサイトや新しい顧客体験を意識したサイト作成が可能。 |
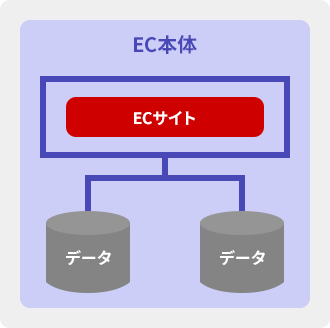
| 従来のECシステム | |
|---|---|
| 構造 |  |
| 構築 | フロントエンドとバックエンドが一体型。 UIの変更にはEC本体の改修も必要になるため、時間とコストがかなりかかる。 |
| 開発 | フロントエンドとバックエンドが一体型になっているため、開発ベンダーに依存する体制(ベンダーロック)になりやすい。 |
| CMS | EC本体にCMSがある場合、そのCMSに依存してしまうため、変更できないものもある。 |
こんなお悩みのある事業者様へ
GMOクラウドEC「クラウドECプラン」は、ヘッドレス・コマースを採用しております。
以下のような内容でお困りの事業者様は、お気軽にお問い合わせください。
開発ベンダーに依存するシステムとなっており、ECサイトのUI最適化が困難になっている。
自社のエンジニアを有効活用したい。
ライブコマースやチャットボット等の次世代インターフェースに対応していきたい。
店頭端末やアプリ等、さまざまなチャネルでお客様接点を増やしていきたい。
事業の成長に合わせて、システムを拡張できるようにしたい。