- 最終更新日: 2021.05.31
- 公開日:2021.05.31
EC事業者必見!Google検索の評価基準に新たな指標が追加〜2021年のSEO対策〜

- EC
- お役立ち情報
検索エンジンを対象としたWebページの最適化、即ちSEOという単語は皆様既にご存知の方も多く、既に対策済みの方や外部にご依頼をされているような方も多いかと思います。
検索エンジンは200以上の調査項目を総合的に判断して、検索順位を決定していると言われていますが、Googleは2021年6月よりランキングシステムの一部としてCore Web Vitals(コアウェブバイタル)と呼ばれる3つの指標を含むページエクスペリエンスシグナルの使用を開始する事を発表しております。
この記事ではページエクスペリエンスの更新の内容とその対策、そしてECサイトにとってのメリットについてご紹介させて頂きます。
目次
今後は検索結果順位に影響?ページエクスペリエンスシグナルとは
まず始めに、ページエクスペリエンスシグナルとは、ユーザーがWebページの操作を行った際の情報以外の体験価値の尺度となるシグナル(指標)をセットにしたものです。
これには「Core Web Vitals」と呼ばれる3つの指標と、モバイルフレンドリー、セーフブラウジング、HTTPS、煩わしいインタースティシャルに関するガイドラインといった既存の検索シグナルが含まれており、ユーザーの快適なウェブ体験を実現するのを最終的な目標としています。
それでは各指標について詳しく解説していきます。
Core Web Vitals(コアウェブバイタル)とは

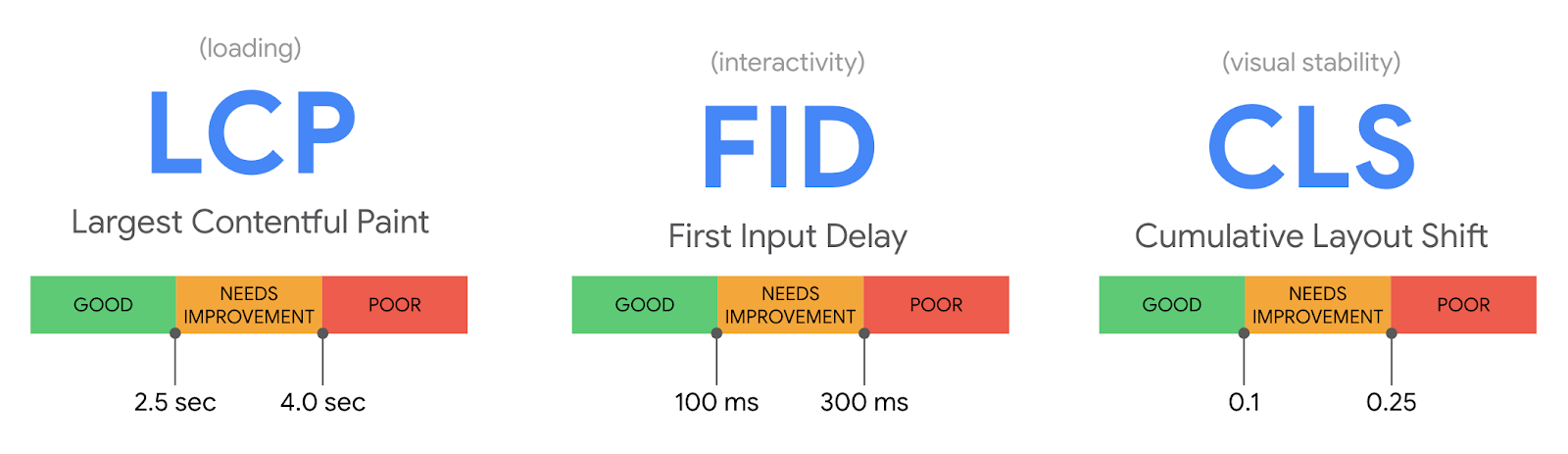
Webサイトの管理者向けにGoogleが提唱する指針、Web Vitalsの中でも中心的なものが「Core Web Vitals」として設定されています。これは主に「速度(LCP)」「応答性(FID)」「視覚的安定性(CLS)」の3つで構成されています。
これらの指標の測定はGoogle Search ConsoleやLighthouse、PageSpeed Insights を始めとしたいくつかのツールがGoogleより提供されており、このいずれかを使用する事で手軽に測定する事が出来ます。この機会に是非一度チェックしてみて下さい。
ページの表示速度:Largest Contentful Paint(LCP)
LCPはページの読み込みパフォーマンスに対する尺度になります。これはページのメインコンテンツが何秒で読み込まれたかを計測しており、ページの読み込みから2.5秒以内に実現する必要があります。これは主に、
- ・サーバーの応答時間
・レンダリングをブロックするJavaScriptやCSS
・リソースのロード時間
・クライアント側のレンダリング
以上の内容の影響を受けます。
これに対する簡単な対策としましては、不要なCSSを読み込まない、未使用のJavaScriptを延期する、画像や動画などのリソースを最適化や圧縮するなどです。
その中でも画像の最適化についてですが、Webpを始めとした次世代フォーマットによる圧縮が推奨されており、サイズもjpegやpngといった従来のフォーマットよりも大幅に削減出来るため、手っ取り早い対策と言えるでしょう。
特にECサイトは商品などの画像自体がメインコンテンツである事も多く、サイズの大きい画像を多数表示する傾向がある為、大幅な改善に繋がる事もあります。
ただし、ブラウザの種類やバージョンによっては対応していないフォーマットもある為、従来フォーマットの画像も用意しつつブラウザ判別による振り分けを行うといった工夫も必須となります。
ユーザー操作への反応性:First Input Delay(FID)
FIDは初回入力遅延、すなわちユーザーの操作に対して反応するまでの時間を測る指標となります。ユーザーが最初にページ内でアクション(クリック・タップ・テキスト入力など)を行った際に、ブラウザがその操作に反応するのにかかった時間であり、1/100秒が理想となります。
この指標は主にJavaScriptの影響を強く受ける為、主な対策としては実行時間の長いコードは小さな非同期タスクへと分割したり、サードパーティースクリプトは非同期または延期でのロードに設定するといった事で改善を見込めるでしょう。
ECサイトではプラットフォームや追加導入しているサードパーティースクリプトの関係上、すぐの対応は難しいかもしれません。特にASPなどの個別カスタマイズを行っていないプラットフォームでは改善不可能なケースも多いです。
ですが、入力遅延を放置しておくとユーザーに対してストレスをかけ、カゴ落ちリスクや途中離脱に繋がります。スコアが低いようであればプラットフォームを提供している運営元などへ相談するか、ビジネス規模によっては乗り換えも検討するのも良いかもしれません。
視覚要素の安定性:Cumulative Layout Shift(CLS)
ユーザーが意図しないレイアウトのズレがどれだけ発生したかを、独自の「レイアウトシフトスコア」で表した指標になります。これは少々分かりづらいかもしれませんが、例えば
- 画像や動画、広告の読み込みに時間がかかり、表示されるまでにレイアウトが下にずれていってしまう。
このようなユーザーの誤操作を誘発するような要因を、影響を受けた範囲や移動距離を元に算出して数値化しています。そして、この指標はいくつかの基本原則に従うことで、予測しないレイアウトの変更を全て回避できます。
- 画像や動画要素は常にサイズ要素を含めるか、CSSのbox要素で必要なスペースを予約する。
- ユーザーの操作に応じる場合を除いて、既存のコンテンツの上にコンテンツを挿入しない。
また興味深いのは、Yahoo!ニュースのサイトでは、上記のCLS対策を含めた複数の対策を行うことで、ユーザーのPVや滞在時間などの指標へと好影響を与えたという結果を発表しています。
ユーザー体験を向上!Yahoo!ニュースにおけるCore Web Vitals対応事例 / Yahoo! JAPAN Tech Blog
また以下の記事でもCLSと直帰率やセッションの長さには相関があるという分析結果が公表されています。
Cumulative Layout Shift in the Real World / アカマイ・テクノロジーズのディベロッパーによる検証記事

その他、既存の4つの検索シグナル
・モバイルフレンドリー
これは2015年4月から既に導入済みの指標で、モバイル(スマホ)用に表示を最適化しているかを示しており、大きく検索順位に影響するとされています。
・セーフブラウジング
そのページにマルウェアなどの悪意のあるコンテンツやソーシャルエンジニアリング(フィッシングやなりすまし)などの不正なコンテンツなどが含まれていない事を示します。安全でないサイトに対しては検索結果やクッションページでの警告を行うなど、ユーザーを守る為に導入されています。
・HTTPS
HTTPの暗号化技術で、個人情報の漏洩などを防ぐ為に使用されています。ECサイトなど個人情報の入力を行うサイトやページでは必須で、検索順位の決定にも大きな影響を与えます。
・煩わしいインタースティシャルがない
ページのコンテンツにユーザーが容易にアクセスできる事を示します。オーバーレイやポップアップで表示される広告などを指し、ユーザーのページ閲覧を阻害するような広告が表示される場合は検索結果へと影響が出る可能性があります。
ただし、cookieの確認や年齢確認といったユーザーの為のポップアップ、またユーザーから見て妥当な大きさのバナーなどは例外とされるとしています。
なぜこれらの指標がECにとって重要なのか
これらの指標は2021年6月よりGoogle検索の順位決定のアルゴリズムに導入されると発表されていますが、それは8月までの期間をかけて段階的に導入され、即座に順位が変わるものではないとされています。また当然ですが「コンテンツの質」、即ち検索キーワードに対するコンテンツの関連性の方が重要であり、ページエクスペリエンスシグナルのランキングに対する影響力は少なめであると明言されています。
ただしコンテンツの質が同程度のページが存在する場合、即ちECサイトにとっては類似の商材やコンテンツを用意している競合が存在するような場合には、この指標が検索順位決定で差をつける判断基準となります。
そして何よりも注目して頂きたいのは、この指標はユーザー体験の質を高める為に設定された指標であるという点です。
これらの指標を改善する事によって、直帰率やセッションの滞在時間に影響がある事は先に述べたとおりです。これら体験価値の向上はカゴ落ちなどの途中離脱を防ぎ、商品購入率や再訪問によるリピーター獲得へと繋がる為、ECサイトの成長には欠かせません。
即ち、ECサイトにとってページエクスペリエンスシグナルの改善とは、検索結果の向上によるアクセスアップはより良いWeb実現のための付加価値であり、その本質はあなたのサイトを訪問するユーザーの為に行うべき指標、解決するべき課題であると考えられます。
是非、今後のSEO対策の一環として取り組んでみて下さい。
また、GMOクラウドECの パッケージECプランではお客様のビジネスの成長を中長期的にサポートさせて頂いております。
EC事業のお悩みに関するご相談、資料請求などお気軽にお問い合わせ下さい。